为什么要建立个人博客?
言论自由,自主权比较高,对文章的发表能有完全权限,不用再担心被第三方平台以各种政策理由删除、整改文章。
树立个人品牌,绑定自己的域名后,能有一个固定的地址引流读者。
技术自由,满足第三方平台不能提供的个性化需求,如通过插件展示相册、视频、知识库、书籍、简历等等。
建立方式分析
个人网站最关键的是域名和主机空间。
关于域名方面,我们的目标是建立建立一个永久有效的个人博客,为了让读者长期都能访问,一个完全受自己控制的域名必不可少。否则域名一旦变化,之前积累的读者瞬间化为乌有,很难把新域名有效传达给你的每一个读者。故为万年计,必须买一个靠谱的、长期稳定的域名,千万不要贪便宜使用某些平台的免费域名。
主机空间相对来说就没域名那么重要了,只要域名不变,主机随时都可以更换,完全不用担心读者会因此流失。当然,还是应尽量选择靠谱的主机空间,毕竟折腾起来也挺麻烦。
收费的主机,阿里云一台单核1G内存,5G网页空间,5M带宽(月流量超过200GB会限速)的云虚拟主机一年要200多,三年617,还是挺划算的,不过限定的是新客户,老客户购买就不知道有无优惠了。
当然,主机空间也有免费的,如:
GitHub Pages:GitHub提供的免费服务,平台政策稳定性不用担心,唯一缺点是国内有些地区访问延时较大,不过我实际用起来感觉速度挺正常的,不影响使用。
Coding Pages:其免费服务并不稳定。
Vercel (之前也叫 Zeit 或 now.sh):实测其国内的访问速度与GitHub Pages 相差不大,支持自动同步GitHub仓库,如果后期想使用Vercel ,进行几步简单的操作即可从GitHub Pages迁移过来。
所以前期使用GitHub Pages即可,访问量不多,没必要花钱购买主机,后期访问量增多,GitHub Pages不满足需求了,再迁移到收费主机空间上即可。
下面开始GitHub Pages + 自定义域名搭建个人网站的教程。
购买域名
目前很多域名(尤其是.com)都被注册了,先买域名再注册GitHub账号,对我这样有强迫症的人来说便于统一两者的名称,否则可能注册了GitHub再去买域名,发现该域名已经被抢注了。
当然也可以选择不买域名,直接使用github.io地址,这样对树立个人品牌、SEO优化等就不那么方便了。
关于域名的选择
国内使用最多的是com和cn,推荐大家选择购买com,因为cn国内监管严格,而且如果哪天需要把域名转到国外的域名管理商的话,cn不太受国外管理商的支持,很难转出去。而其他的小众域名如moe,me,im,blog,name等不能在国内备案,有些搜索引擎也从来不会收录一些小众的域名。同时com是使用最广泛的域名,一般输入网址,大家都默认是com结尾。并且com域名也不贵,首年50多,续费也差不多是这个价格,与其他便宜的域名比起来相差不大,可以接受。
到万网购买域名,这里不细说,推荐使用自己姓名拼音作为域名,如果被人抢注了,可以在后面加上web、blog等,比如我的域名就是duheweb.com。
注意,本教程使用GitHub Pages搭建个人博客网站,只买了域名,没有买云服务器、虚拟主机之类的,因此无法备案。
本地搭建Hexo
安装 Node.js,下载地址:https://nodejs.org/en/
一路下一步即可
打开cmd,先切换阿里的NPM镜像
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
用 cnpm 安装 hexo
1 | cnpm install -g hexo-cli |
检查一下是否安装成功
1 | hexo -v |
在你喜欢的位置创建一个名为“hexo”的文件夹用来存放hexo博客文件
进入hexo文件夹内右键打开Git Bash Here
在此窗口内执行后边的所有命令
1 | hexo init |
初始化成功后,hexo文件夹内会出现如下的文件:
1 | node_modules: 依赖包 |
接着需要执行一下cnpm install命令,要不下边的启动会提示命令不合法。
1 | cnpm install |
最后来启动安装好的 hexo
1 | hexo s –g |
显示如下页面,本地博客搭建成功。

创建GitHub仓库
创建仓库
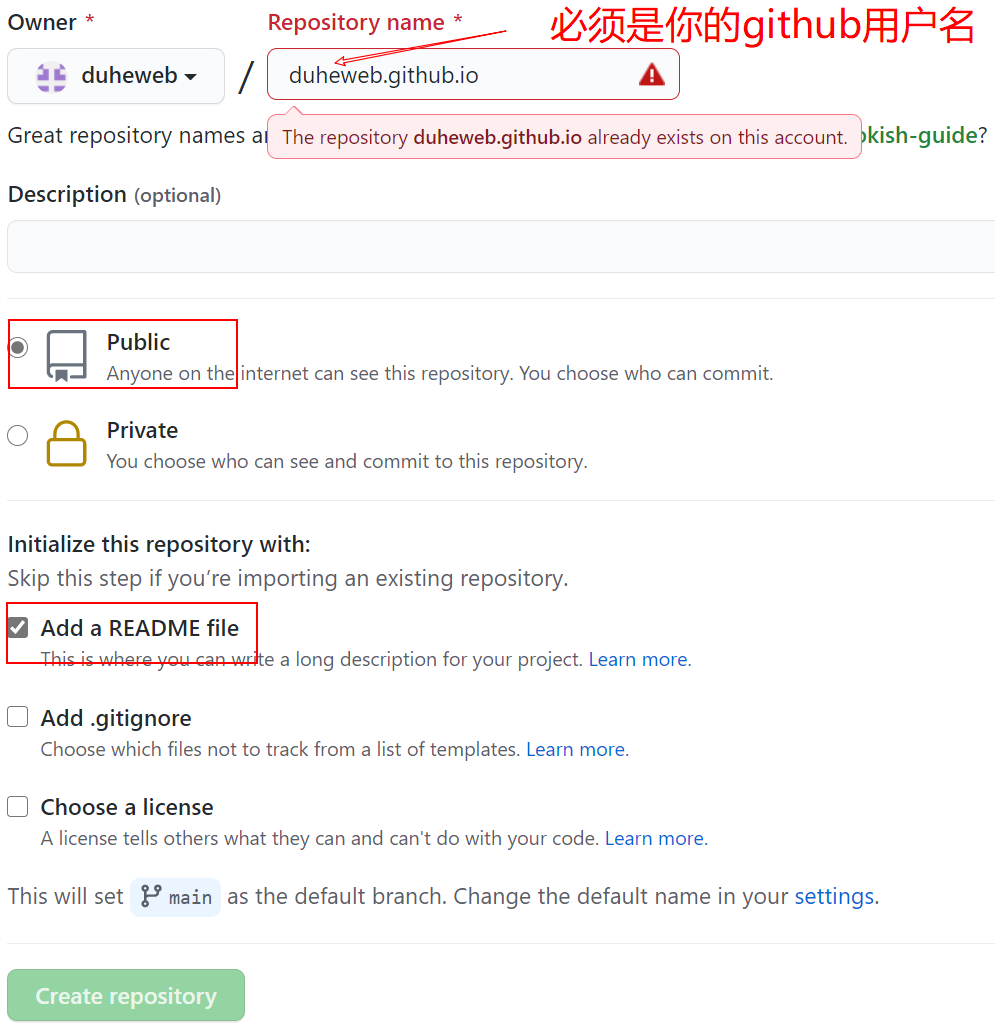
在GitHub首页右上角头像左侧加号点选择 New repository(新存储库)
设置仓库的名字为
用户名.github.io勿设置为私有,否则会无法访问。GitHub Page对于非公开仓库是需要付费才能使用的,可以开通Pro计划,每个月4刀。

添加ssh
本地打开git bash
备份和移除原来的SSH key设置
1 | cd ~/.ssh |
生成密钥
1 | ssh-keygen -t rsa -C "duheweb@foxmail.com" |
一直enter下去,最后在(/C/Users/用户名/.ssh/id_rsa)生成了密钥
任意文本编辑器打开id_rsa.pub,Ctrl + A复制里面的所有内容,然后进入 https://github.com/settings/ssh
将复制的内容粘贴到Key的输入框,Title的内容可以随意,点击Add SSH key按钮即可。
测试一下是否成功了:
1 | ssh -T git@github.com |
之后会要你输入yes/no,输入yes就好了。
设置你的账号信息:
真实名字,不是github用户名
1 | git config --global user.name "yourname" |
github邮箱
1 | git config --global user.email "xxx@xxx.com" |
Hexo 托管至 GitHub
修改_config.yml文件,添加你创建的GitHub仓库地址,duheweb是我的github用户名,换成你自己的
1 | deploy: |
安装部署命令deploy-git ,这样才能用命令部署到GitHub。
1 | cnpm install hexo-deployer-git --save |
本地hexo/source中创建一个名为CNAME文件,不要后缀。写上你的域名。
1 | www.duheweb.com |
上边修改完毕以后,依次执行以下命令,编译提交本地hexo文件到GitHub。
1 | hexo clean |
如果之前在github添加好了ssh,部署时是不会要求输入密码的,如果不想添加ssh,也可以把_config.yml文件中的repo设置成如下格式,也可以免密部署
1 | repo: https://github用户名:密码@github.com/github用户名/github用户名.github.io.git |
设置自定义域名
打开万网,进入域名解析设置
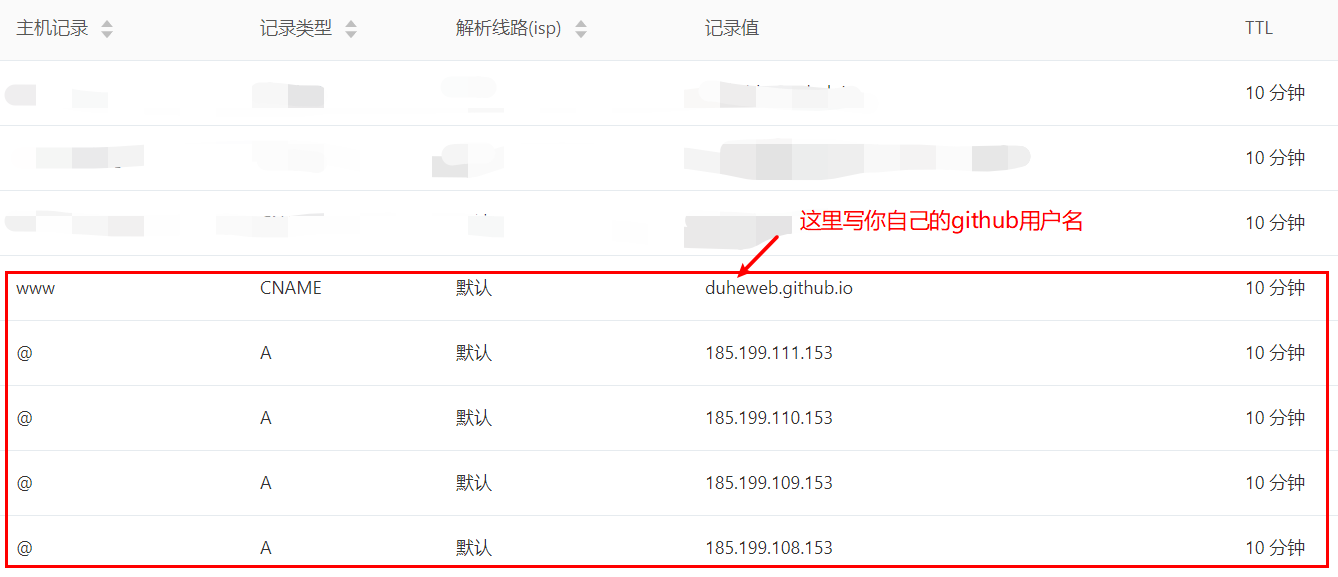
按下面红框中的内容添加5条记录,4条ip是github pages的主机地址。这个页面可以看到github pages最新的ip地址,添加前请确认添加的是目前github pages的最新地址。
我添加时github pages最新ip为
1 | 185.199.108.153 |

添加好后,用阿里云的域名检测工具检测你的一级域名(如,duheweb.com)的ip是不是刚刚设置的4个。
当然如果有dig工具的话,也可以这样检测
1 | dig duheweb.com +noall +answer |
检测你的二级域名(如,www.duheweb.com)是不是指向你的github pages地址(如,duheweb.github.io)
也可以用dig
1 | dig www.duheweb.com +nostats +nocomments +nocmd |
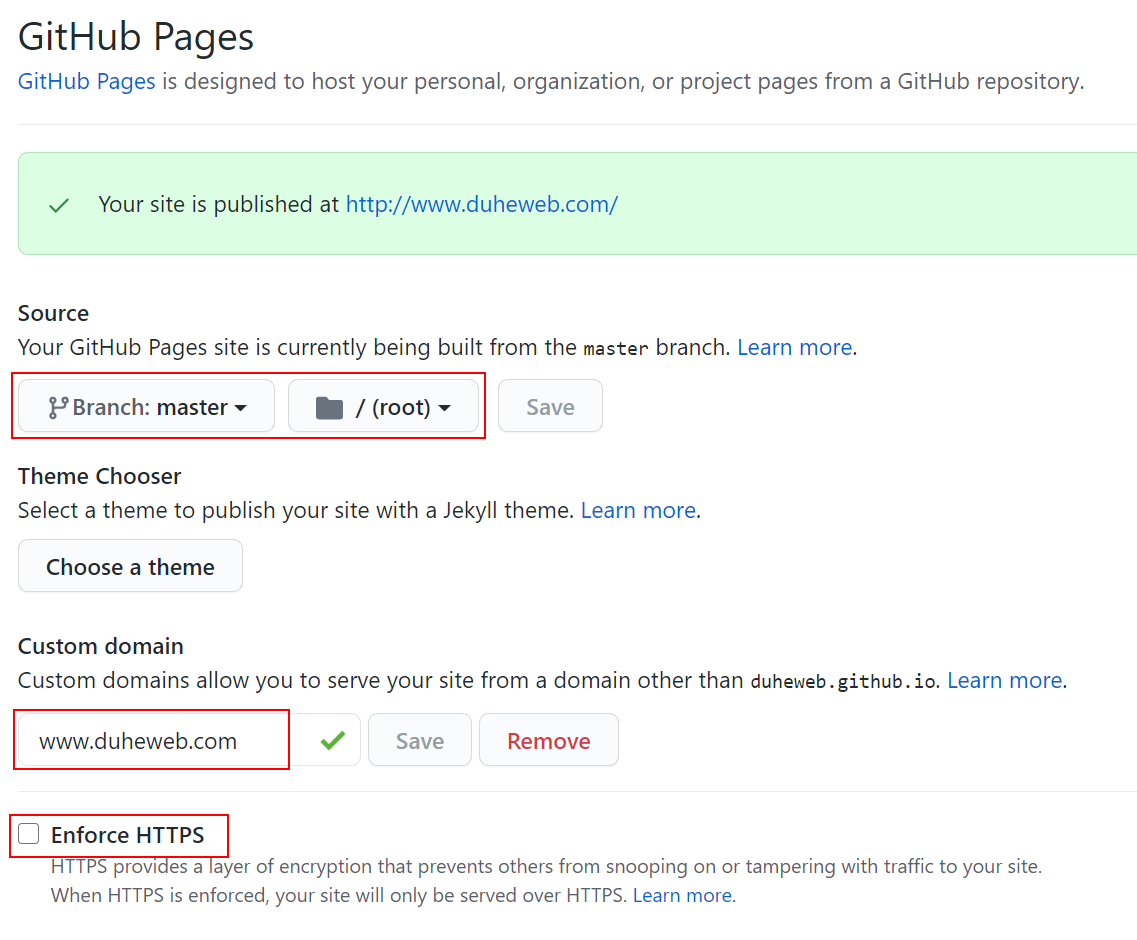
在GitHub刚创建的仓库里点“Settings” -> “Pages”
把source 改到master,并设置域名

最好不要勾选“Enforce Https”,否则百度爬虫不能抓取网站页面。
打开你的域名(如,www.duheweb.com),看到如下页面,表示设置成功

如果只生效了部分,那可能是因为缓存,Ctrl+F5强制刷新就可以了。
发布博客
现在就可以发布你的博客了
进入hexo文件夹内右键打开Git Bash Here
1 | hexo new "我的测试文章" |
将会在/hexo/source/_posts下创建同名的md文件,向里面添加你想发布的博客内容
1 | --- |
然后
1 | hexo clean |
稍等一会儿,就可以在你的网站上看到这篇文章了
Hexo设置
Site
打开hexo下的站点配置文件_config.yml,参考下面设置你自己的
1 | # Site |
永久链接
永久链接(Permalinks)即文章的URL地址
在站点配置文件_config.yml中,找到permalink,进行如下设置
1 | permalink: :layout/:year:month:day:hour:minute:second.html |
至于为什么这么设置,有兴趣的话请参考我的博客文章 Hexo永久链接(Permalinks)生成方式比较
NexT主题
Hexo的默认主题是landscape,不太好用。
NexT是hexo使用人数最多的主题,该主题共有4种可选方案,各种方案的效果请参考
Muse scheme: LEAFERx
Mist scheme: Jeff
Pisces scheme: Vi
Gemini scheme: Ivan.Nginx
个人觉得Mist最简洁实用
当然也可以在github上找其他的主题,搜索 hexo-theme ,然后使用star排序即可。
下面是NexT安装方法
在hexo根目录打开git bash
1 | git clone --branch v7.8.0 https://github.com/theme-next/hexo-theme-next themes/next |
下载的版本是7.8.0,如果现在有新版本的话,你也可以选择安装最新的,不过后面的设置教程对你来说可能就不完全有效了
下载好后,启用主题,打开站点配置文件,找到 theme 字段,并将其值更改为 next
1 | theme: next |
启动Hexo本地站点
1 | hexo server |
浏览器访问 http://localhost:4000,看到如下界面,表示安装成功

选择 Scheme
更改/hexo/themes/next/下的主题配置文件_config.yml,注意其文件名与站点配置文件相同,不要混淆了
1 | #scheme: Muse |
设置菜单
分类页面
新建一个页面,命名为 categories 。命令如下:
1 | hexo new page categories |
编辑刚新建的页面,将页面的类型设置为 categories ,主题将自动为这个页面显示所有分类。
注意:如果有启用多说 或者 Disqus 评论,默认页面也会带有评论。需要关闭的话,请添加字段 comments 并将值设置为 false
1 | --- |
标签页面
新建「标签」页面
1 | hexo new page tags |
编辑刚新建的页面,将页面的类型设置为 tags ,主题将自动为这个页面显示标签云。页面内容如下:
注意:如果有集成评论服务,页面也会带有评论。 若需要关闭的话,请添加字段 comments 并将值设置为 false
1 | --- |
about页面
新建一个about页面
1 | hexo new page "about" |
编辑刚新建的页面,页面内容如下:
1 | --- |
你也可以添加其他的联系方式
编辑主题配置文件,找到menu
1 | menu: |
设置好后,在网站点击菜单就可以进入相应的页面

百度统计
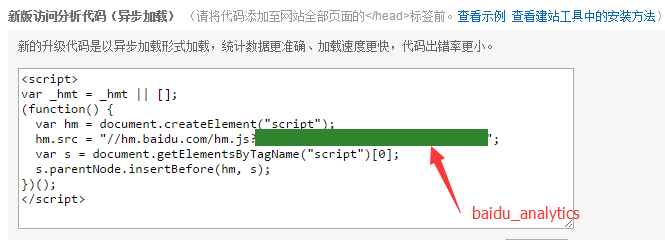
登录 百度统计, 定位到站点的代码获取页面
复制 hm.js? 后面那串统计脚本 id,如:

编辑主题配置文件,修改字段 baidu_analytics 字段,值设置成你的百度统计脚本 id。
稍等一下,百度才能检查出安装正确。
网站本地搜索
安装 hexo-generator-searchdb,在站点的根目录下执行以下命令:
1 | npm install hexo-generator-searchdb --save |
编辑 站点配置文件,新增以下内容到任意位置:
1 | search: |
编辑主题配置文件,启用本地搜索功能:
1 | local_search: |
侧边栏
侧边栏的默认宽度300,个人感觉太宽了,改为220。在主题配置文件中找到sidebar:
1 | width: 220 |
侧边栏目录设置
1 | toc: |
解决侧边栏目录里的中文标题不能跳转的问题:
在github下载最新的utils.js文件 替换本地的\hexo\themes\next\source\js\utils.js
激活移动端侧边栏,这样在手机等移动设备访问时也能显示侧边栏
1 | sidebar: |
社交链接
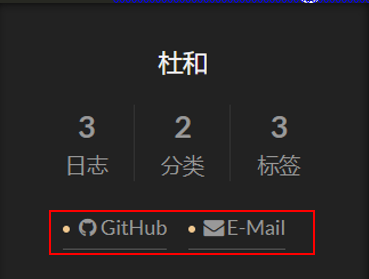
编辑主题配置文件,找到social
1 | social: |
效果如下:

页脚
使页脚不显示“Powered by Hexo & NexT.Muse”
1 | footer: |
知识共享协议
知识共享协议的6种主要授权条款:

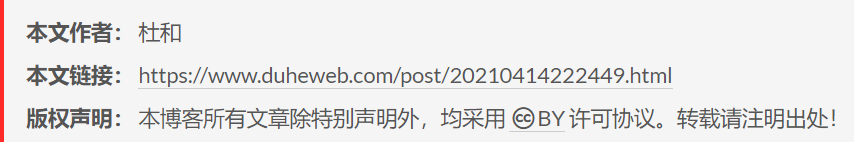
编辑主题配置文件
1 | creative_commons: |
这样在博客末尾将会显示如下信息

字体大小
默认的字体大小为1,感觉太大了,改为0.9
1 | font: |
评论系统
Hexo可用的评论系统有很多,如下:
来必力:https://livere.com (需要邮箱注册,加载慢,较卡顿)
畅言: http://changyan.kuaizhan.com (安装需要备案号)
Gitment: https://github.com/imsun/gitment (加载慢,有Bug)
Valine: https://github.com/xCss/Valine (简约,实用,使用Leancloud作为线上数据库)
国内来说最好用的是Valine,读者发表评论不用登录,比较方便
下面是安装方法
注册LeanCloud
注册好后,创建一个新的应用,随便取个名字
应用创建完成,点开配置按钮
点击设置 -> 应用Key,复制App ID 和 App Key
点击设置 > 安全中心,把自己博客网址添加到安全中心,保证数据的调用安全。
我添加了如下的地址
1 | http://duheweb.com |
修改主题配置文件
1 | valine: |
和
1 | active: valine |
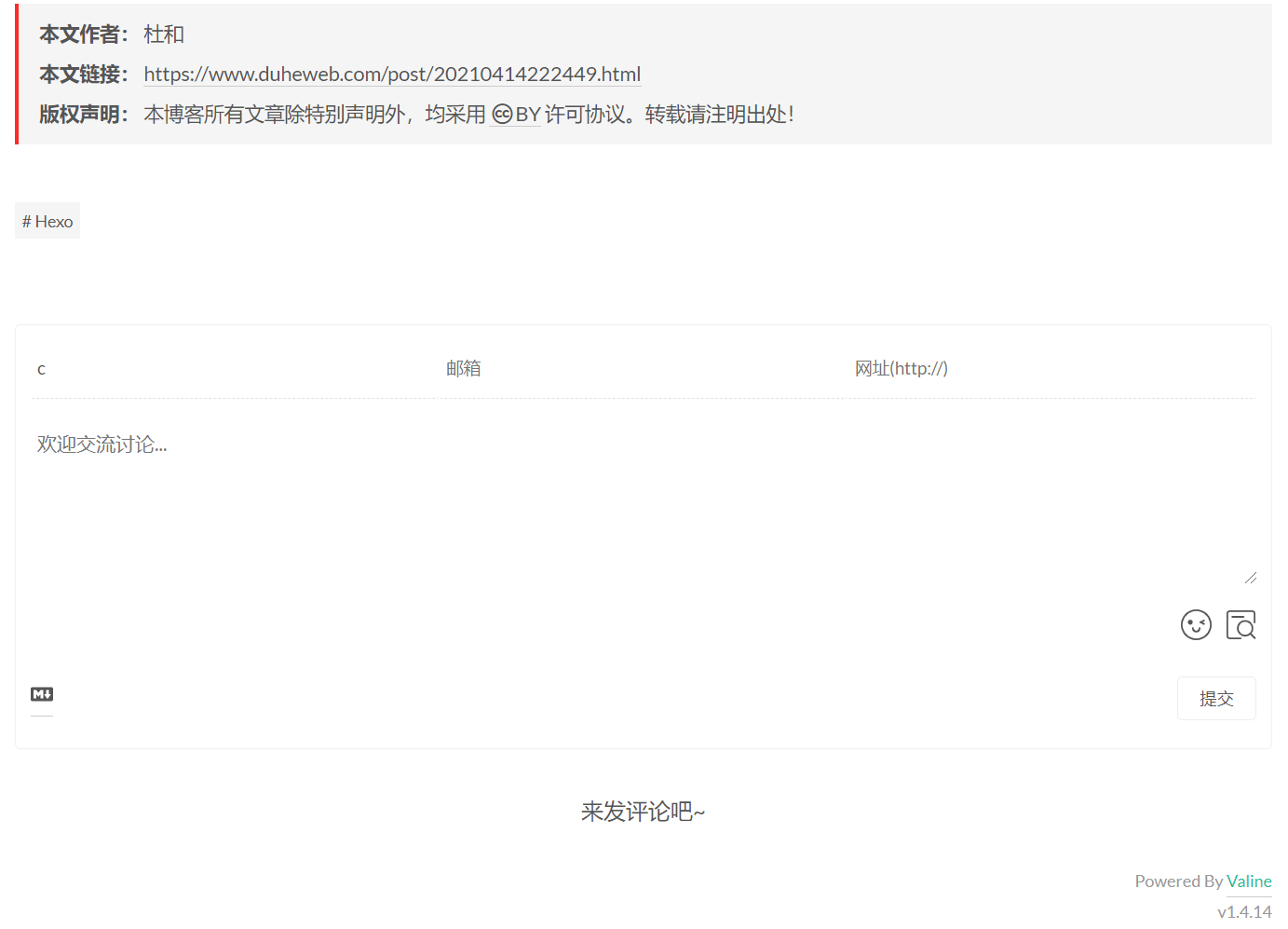
设置成功后,交付在博客末尾看到如下的评论框

如果你按照上面的方法设置好后,还是看不到评论框,那么可能是你按照网上某些教程的方法设置了cdn以加速valine,在主题配置中把valine相关的cdn注释掉就好,比如我的:
1 | # valine: //cdn.jsdelivr.net/npm/valine@1/dist/Valine.min.js |
还要注意主题配置中的leancloud_visitors不要激活,会与valine冲突
这样才是对的
1 | leancloud_visitors: |
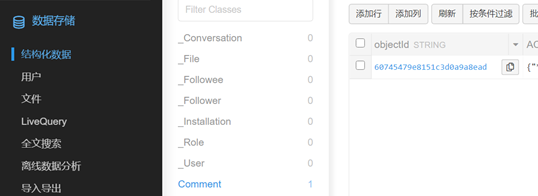
评论成功后,在LeanCloud相应的表里能看新插入的数据,可以删除编辑:

SEO优化
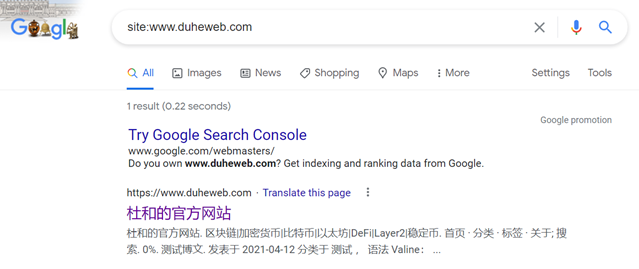
现在网站还没有被搜索引擎收录,比如用百度搜索 site:www.duheweb.com,出现如下的结果

谷歌等搜索引擎同样如此,需要进行SEO优化
生成sitemap文件,需要两种hexo插件,
hexo-generator-sitemap供谷歌使用;
hexo-generator-baidu-sitemap则是针对百度。
1 | npm install hexo-generator-sitemap --save-dev |
安装完成后,重启hexo,执行hexo g后,在public目录下生成对应的xml文件。
本地可以通过下面地址访问到sitemap文件。
1 | http://localhost:4000/sitemap.xml |
确认可以访问到后,部署到网站
1 | hexo d |
确认可以通过你的网站URL访问,比如我的是
1 | https://www.duheweb.com/sitemap.xml |
百度收录
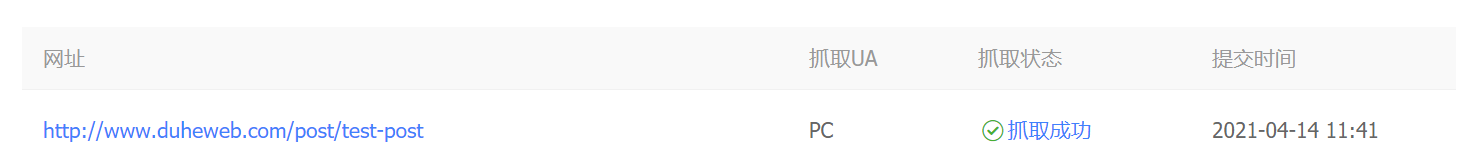
很多人都说github pages禁止了百度爬虫,但我实际用百度的“抓取诊断“测试过,是可以抓取的

所以没必要把github pages备份到coding、Vercel (之前也叫 Zeit 或 now.sh)等平台,直接进行下面的操作,过段时间百度即会收录你的github pages:
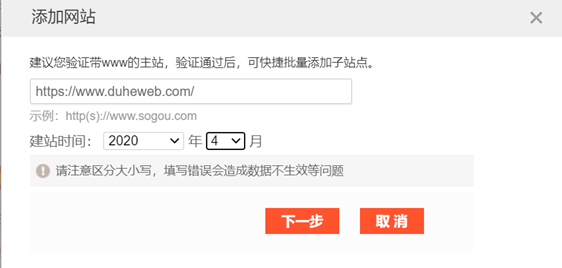
进入百度站点管理添加你的网站
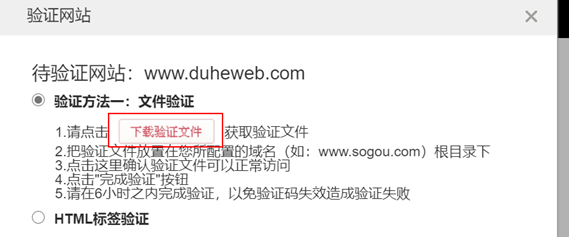
添加网站主要障碍在第二步的验证,方式有三:文件、html标签和cname。由于hexo会在生成编译文件的过程中,修改html文件内容,导致百度验证失败,因此,不建议再踩一遍这个坑。
由于域名是我在万网上注册的,所以选择cname的方式。过程如下:
到万网添加解析记录,类型为CNAME,填写表单,两项必填:
主机:就是他给你的带有自身网站后缀的域名
记录值:ziyuan.baidu.com
完成操作后回到百度点击“完成验证”按钮。
提交sitemap
按照提示的格式添加自己的sitemap文件
1 | https://www.duheweb.com/baidusitemap.xml |

新增蜘蛛协议
新建robots.txt文件,添加以下文件内容,把robots.txt放在hexo站点的source文件下。
1 | # hexo robots.txt |
部署后在这里能看到 https://www.duheweb.com/robots.txt
然后去百度站长平台检测robots文件是否生效。
主动提交链接
在百度站长平台找到自己推送接口的token:

在Hexo根目录下插件:
1 | npm install hexo-baidu-url-submit --save |
然后,同样在根目录下,把以下内容配置到站点配置文件_config.yml中:
1 | baidu_url_submit: |
其次,记得查看站点配置文件_config.yml中url的值, 必须包含是百度站长平台注册的域名(一般有www), 比如:
1 | url: https://www.duheweb.com |
最后,加入新的deployer:
1 | deploy: |
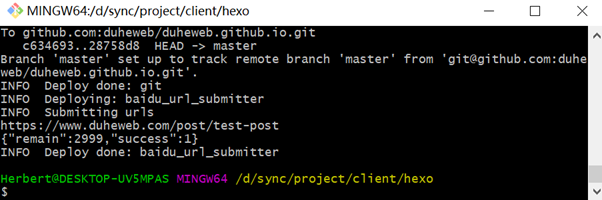
这样执行 hexo generate 时,会在 public/baidu_urls.txt 这个文本文件保存最新的链接;执行 hexo deploy 时,会从上述文件中读取链接提交到百度。

可以看出,成功推送了1条 url,当天剩余可推送 url 还有 2999条。
上面这些都设置成功后,一般不会立刻收录生效,稍等几天再来看看。
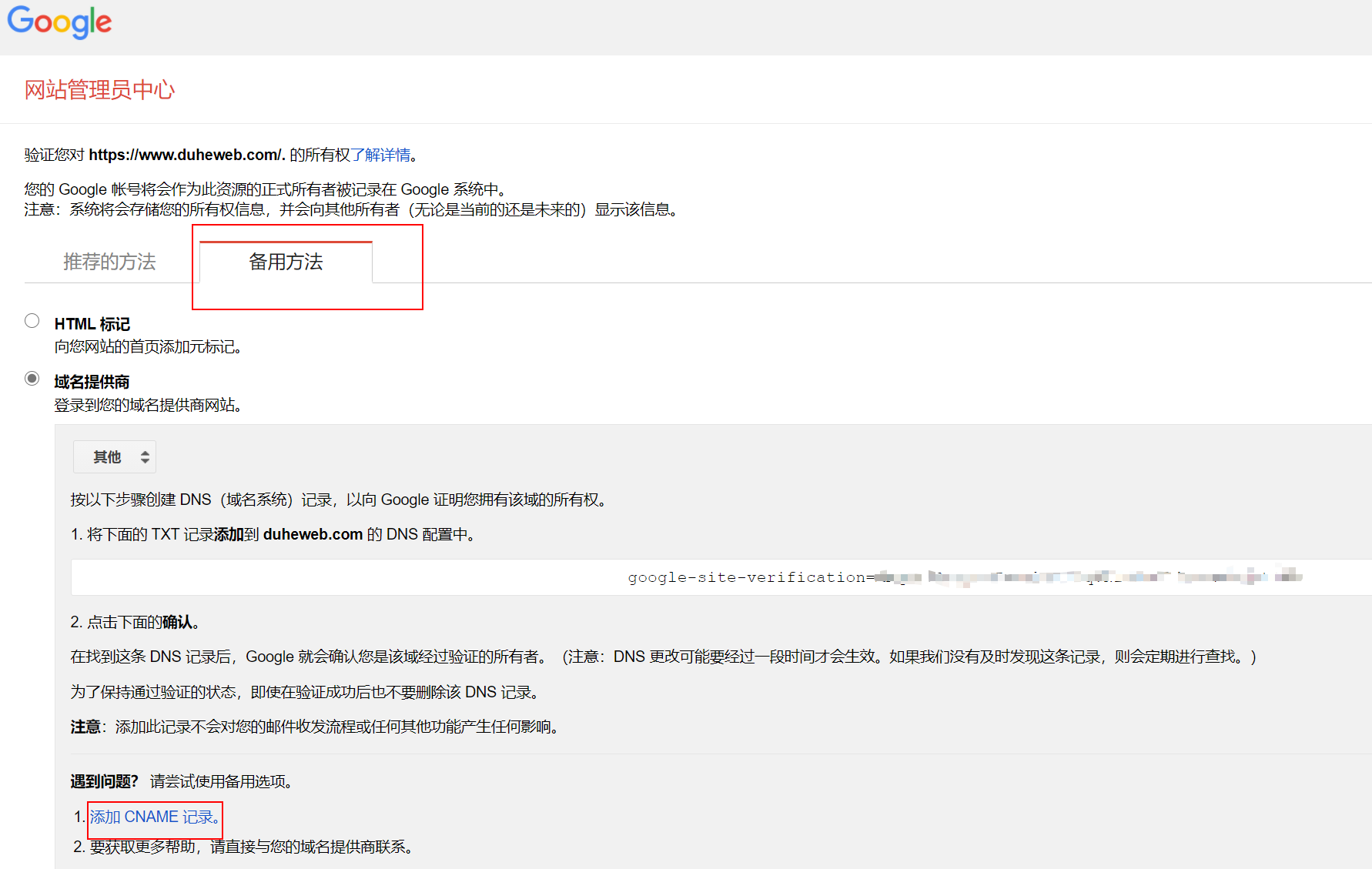
谷歌收录
打开谷歌站长工具 注意别打开错了,谷歌搜索控制台(search-console)是找不到用CNAM进行验证的入口的。
点“添加属性”,输入你的网址,然后


剩下的操作同百度
打开谷歌搜索控制台
在谷歌控制台提交sitemap
1 | https://www.duheweb.com/sitemap.xml |
提交成功后,睡一觉第二天起来,谷歌搜索下自己的博客发现已经可以搜索到了。

必应收录
必应收录也是很简单,点击必应站长
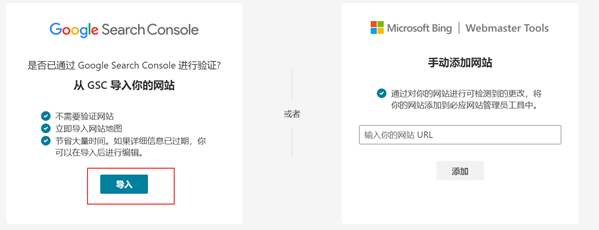
先注册登录,然后选择使用谷歌搜索控制台导入过去

然后就不用理,必应收录也挺快的,我上午在必应导入网站,下午就可以搜索出来了

新文章的收录,必应比谷歌还快,头天晚上发表的博客,第二天早上必应就可以搜索出来了

搜狗收录
打开搜狗站长


根据指示下载验证文件后,将下载的文件放在博客根目录下的 source 文件夹下
部署后可以在https://www.duheweb.com/sogousiteverification.txt访问这个文件,看到里面的验证码。
返回搜狗,点击“完成验证”即可。
SEO高级优化
keywords 和 description
在hexo工程根目录下的\scaffolds\post.md中添加如下代码,用于生成的文章中添加关键字和描述。
1 | keywords: |
给出站链接添加 “nofollow” 标签
网络爬虫可能在搜索当前页面的所有链接时,跳到别的网站回不来了。因此,需要nofollow标签发挥作用。
nofollow标签是由谷歌领头创新的一个“反垃圾链接”的标签,并被百度、yahoo等各大搜索引擎广泛支持,引用nofollow标签的目的是:用于指示搜索引擎不要追踪(即抓取)网页上带有nofollow属性的任何出站链接,以减少垃圾链接的分散网站权重。
安装nofollow插件
1 | npm install hexo-autonofollow --save |
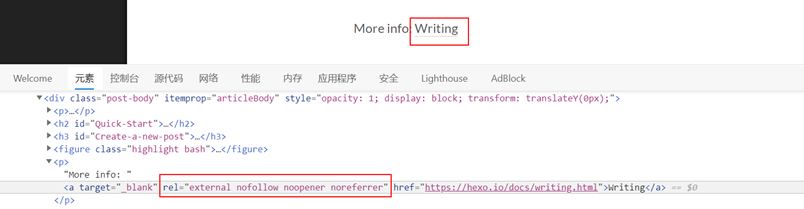
该插件会将博客中的出站链接自动加上nofollow属性,例外请在站点配置文件_config.xml中添加如下字段
1 | nofollow: |
exclude - 域名白名单,不同的子域名视为不同的域名,如exclude1.com不包括 www.exclude1.com 或 en.exclude1.com
这样,例外的链接将不会被加上nofollow属性。
效果如图

Hexo进阶
至此,个人博客网站就算是搭建好了,想进一步优化的话,请参考我其它博客文章。
如果你感觉用Markdown编辑器插入的图片不方便部署到网站上的话,参考 GitHub Pages + PicGo + Typora + 自定义域名搭建免费图床