GitHub Pages站点大小不能超过1G,若图片太多的话可以用普通github仓库来建图床,不过这样就无法使用自己的域名。否则只能新建一个github帐号,然后再建一个专门用来存图片的GitHub Pages,如果用博客网站的同一个github帐号来建GitHub Pages图床的话,应该会与博客网站共享站点空间大小的限制。
用同一个github帐号建图床
建立仓库
新建一个名为img的公共仓库
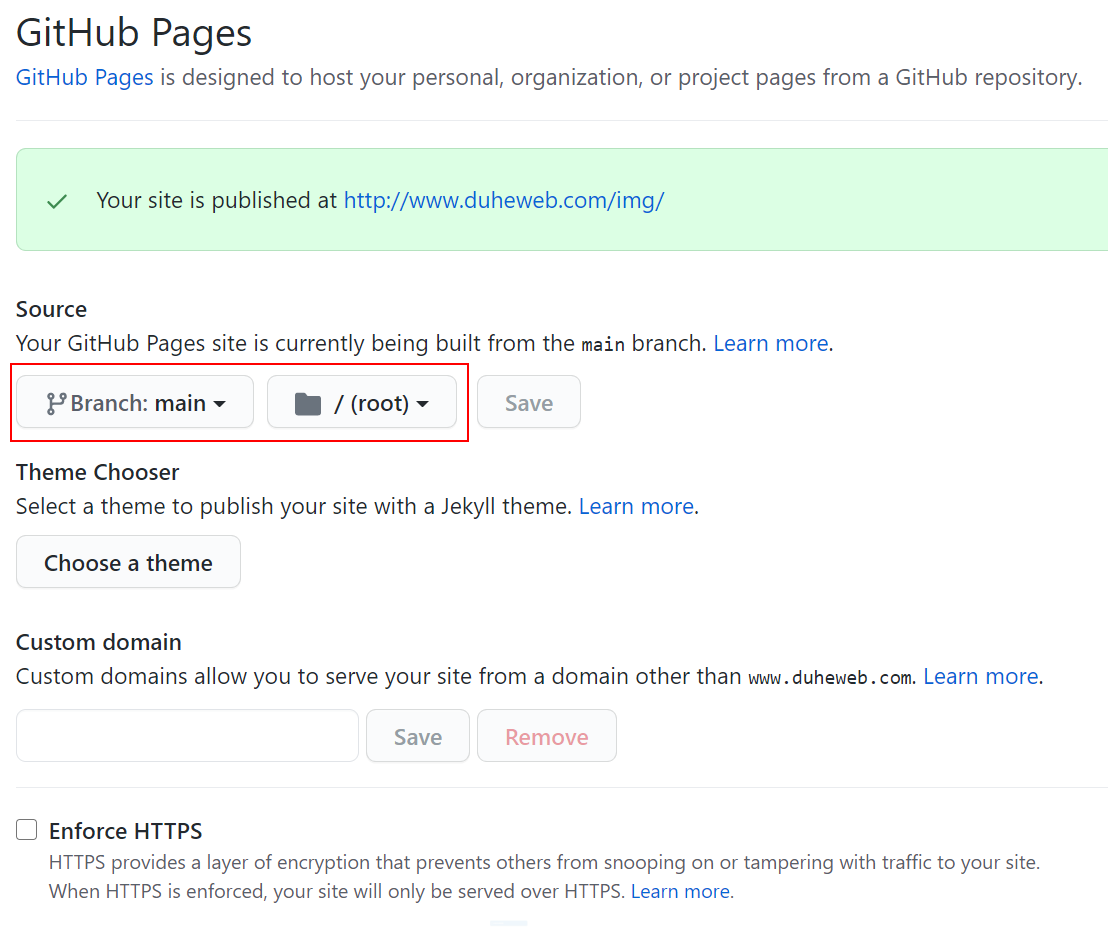
进入Settings -> Pages,设置为main分支
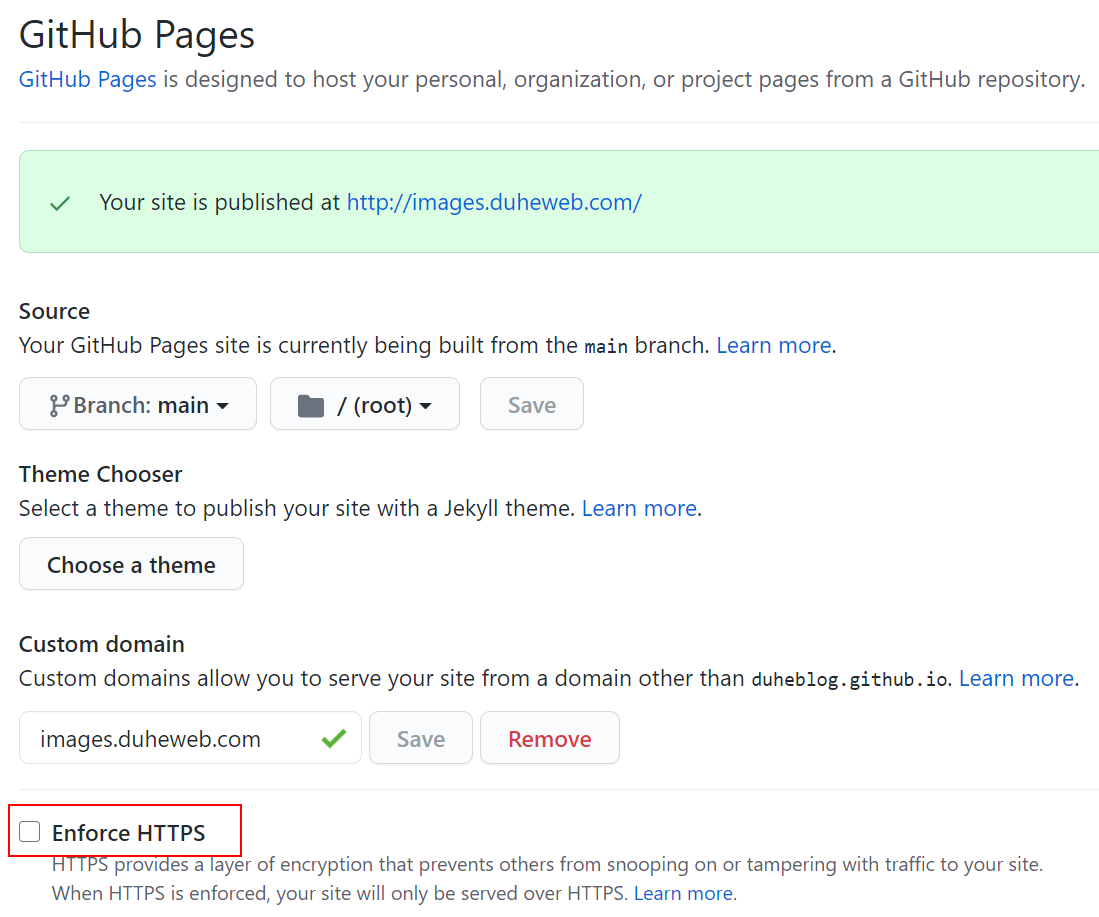
Save后就会出现 Your site is published at http://www.duheweb.com/img/ 这样的通知。

注意不勾选“Enforce HTTPS”,否则只能通过https访问,有些时候会用到http协议。
生成Token
点击用户头像 –> 选择 Settings。
点击 Developer settings。
点击 Personal access tokens 并点击 Generate new token 新建一个 Token。
填写 Token 描述,勾选 repo,然后点击 Generate token 生成一个 Token。
生成之后会显示Token的密钥,复制保存好。注意这个 Token 只会显示一次,自己先保存下来
PicGo
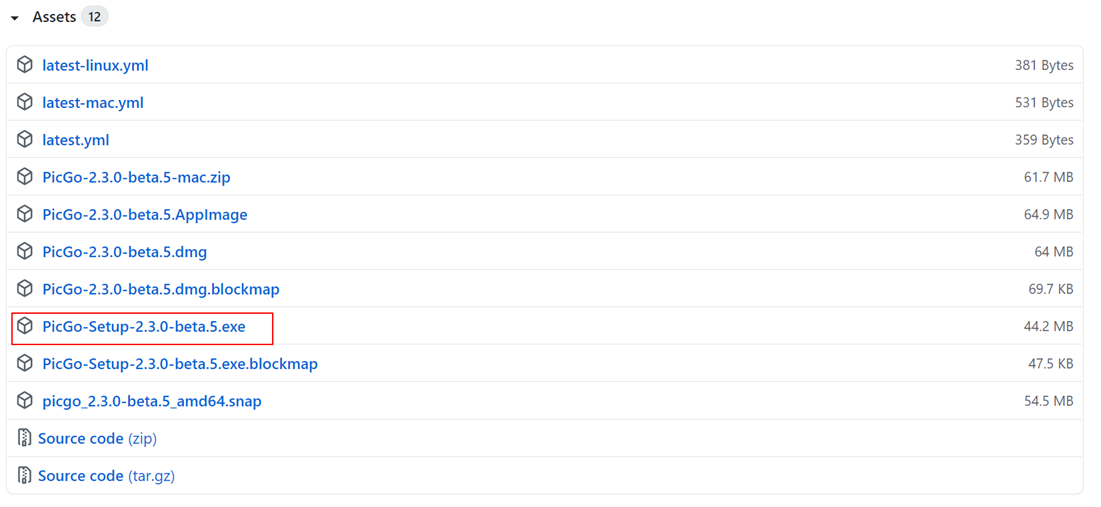
下载PicGo
windows下载exe结尾的

picgo自带的“GitHub图床”删除图片操作不能同步到github,使用picgo-plugin-github-plus插件可以在picgo相册中删除图片时自动把github上的图片也删除了。
在插件设置中搜索picgo-plugin-github-plus,然后安装即可。
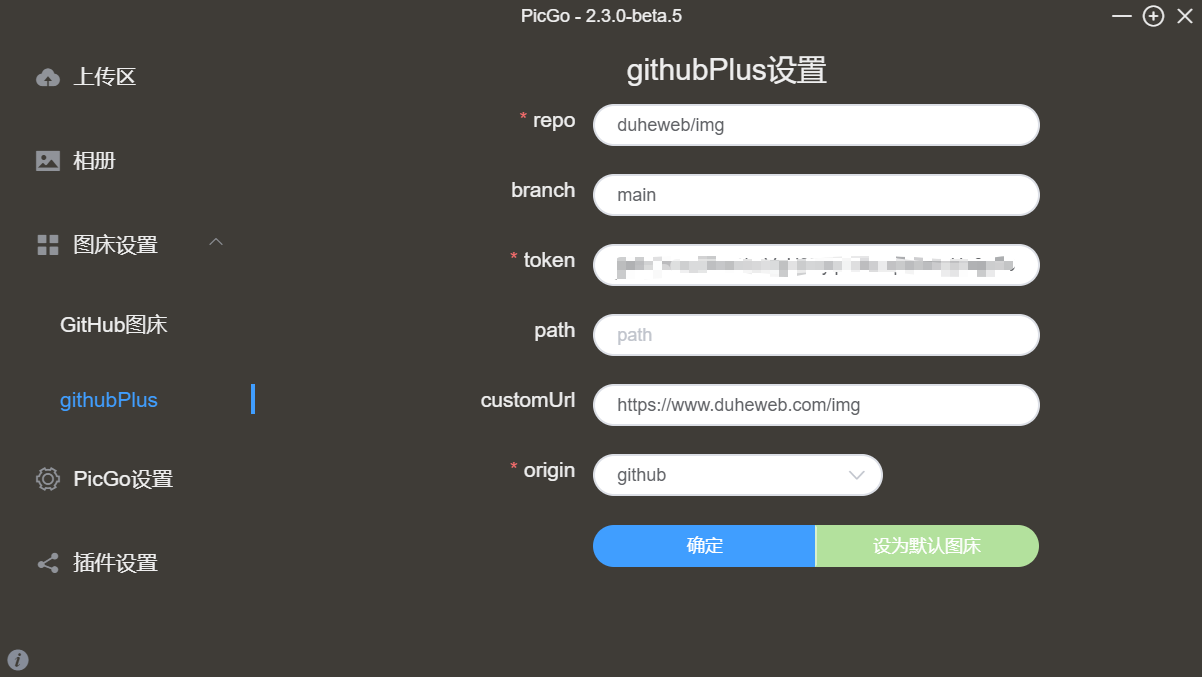
安装好插件后,在图床设置 -> githubPlus中进行githubPlus设置

repo就是“github用户名/仓库名”。
选择“设为默认图床”,然后确定。
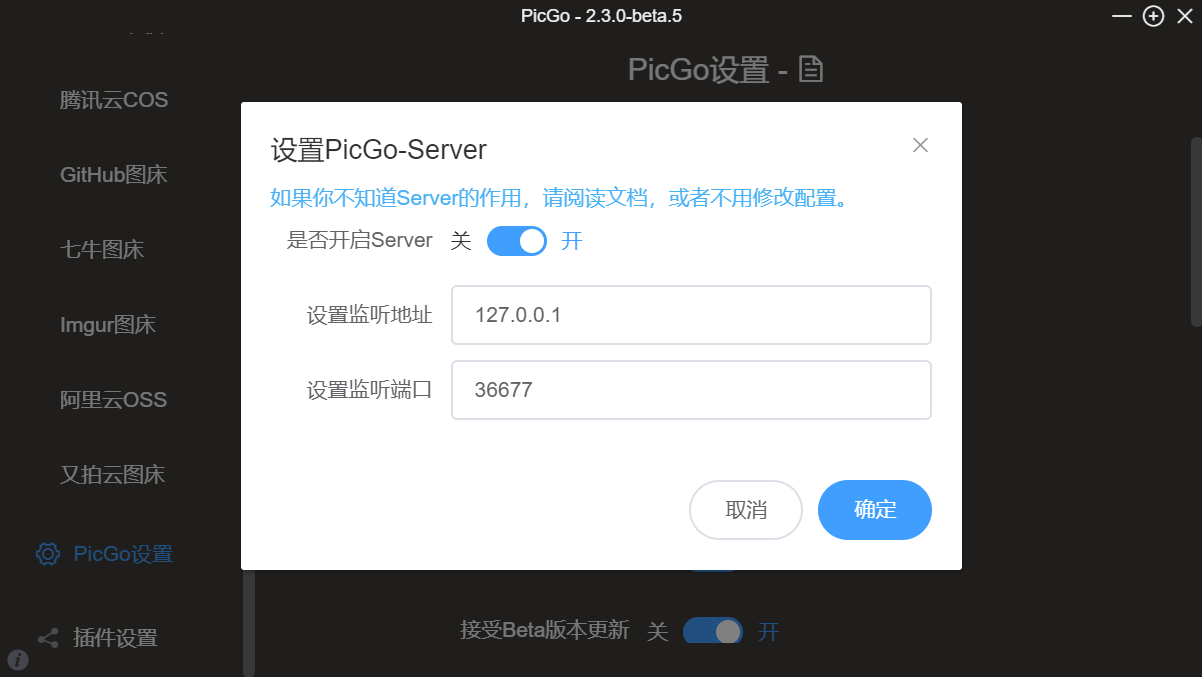
版本2.2.0之后,PicGo 内部会默认开启一个小型的服务器,用于配合其他应用来调用 PicGo 进行上传。
打开 PicGo 详细页面,进入 PicGo 设置–设置Server

Typora
版本要求:Typora 0.9.84 及以上。

设置完后,点“验证图片上传选项”。
验证成功会显示如下结果

使用Typora
上面的设置完成后,在 Typora 里插入图片时会把图片复制到本地的指定目录,待编辑完md文件后再选择格式 -> 图像 ->上传所有本地图片,就可以自动把md文件里的图片上传到github,并自动把图像的URL更换。不设置为插入图片就自动上传是因为上传到github后,自定义的图片URL生效需要一段时间,URL没生效时在Typora里无法预览图片。
注意:typora 在线预览github图片失败是因为自定义的URL还不能访问,而typora没有自动刷新远程图片的功能,稍等一下重启md文件,就能看到typora把github图片加载出来了。
用独立的二级域名设置图片URL
与上一种方法大同小异,区别在于要另外注册一个github帐号,就可以用“images.duheweb.com”这样的域名设置图片URL了。
这里只列出两种方法的不同处,具体细节参考上一种方法。
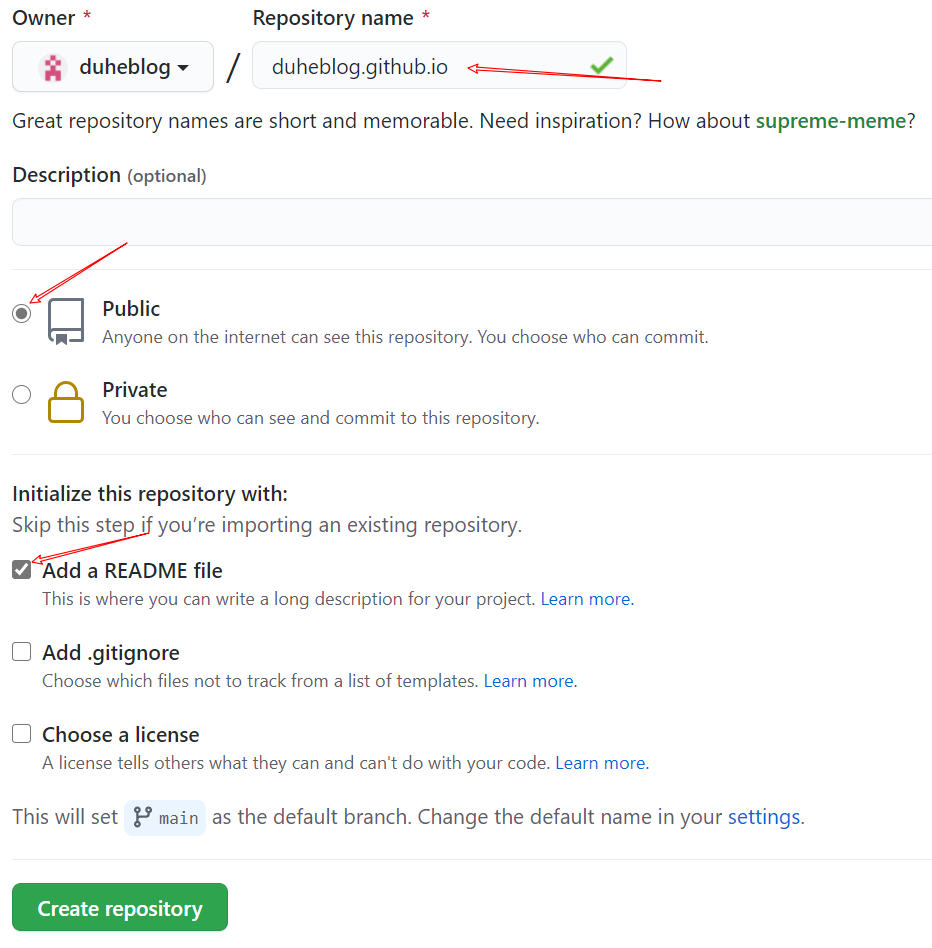
建立仓库时,仓库名后面要以github.io结尾

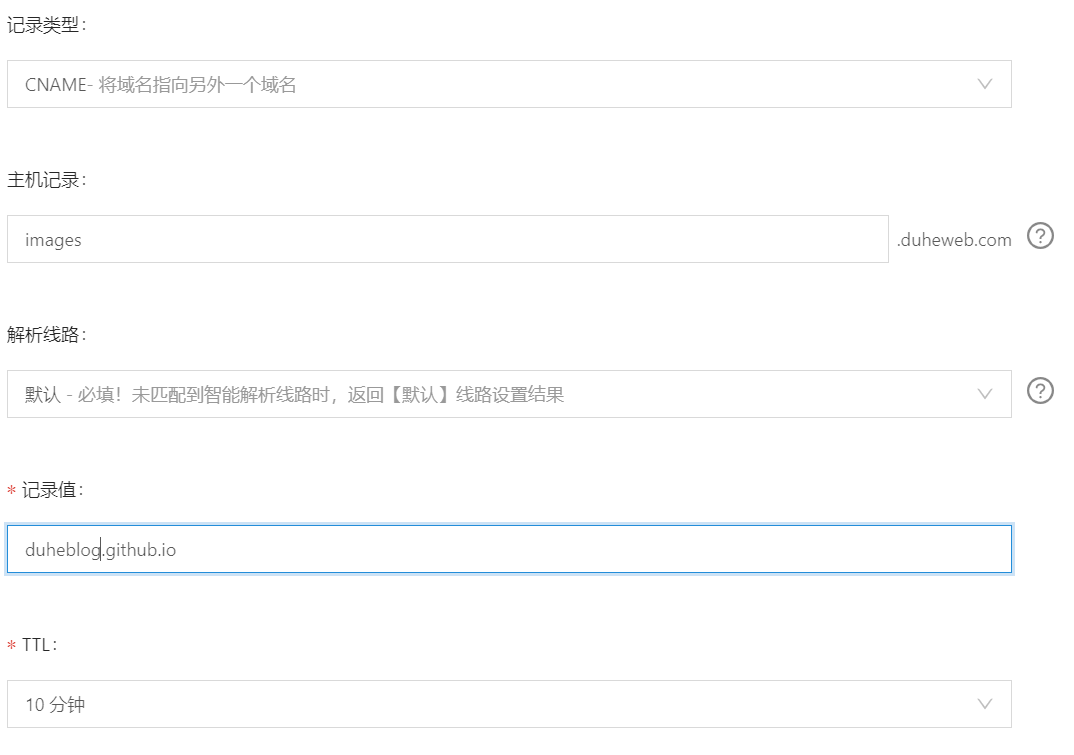
要到万网设置域名解析,上一种方法不用。

pages设置,同样不勾选“Enforce HTTPS”

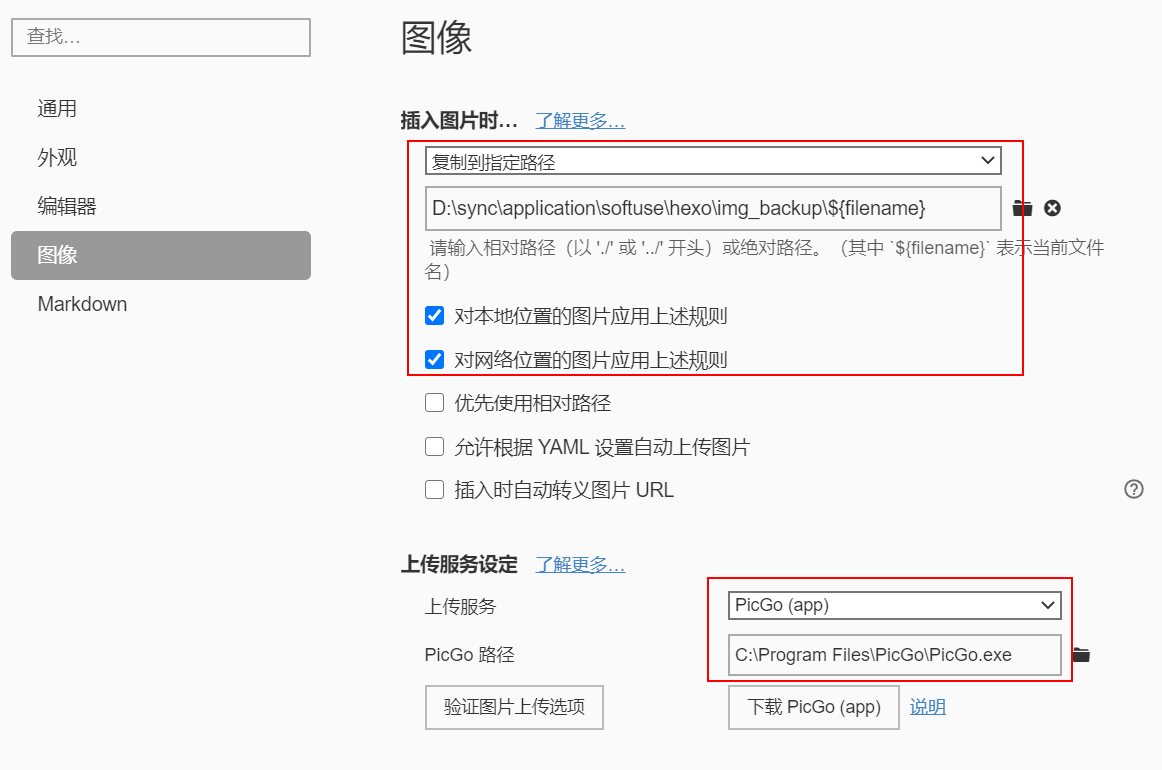
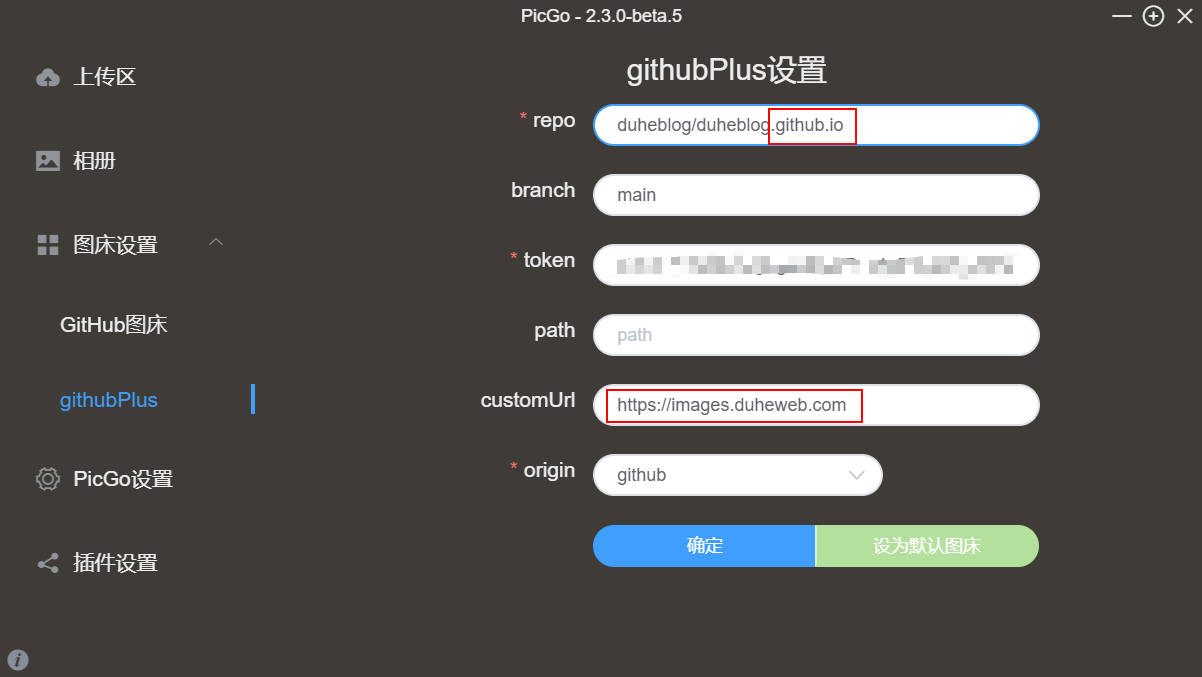
picgo设置
注意,仓库名中的duheblog是我新建的github帐号用户名,duheblog.github.io是刚刚创建的github pages仓库。域名写刚刚解析的二级域名。

v1.5.2